

Lite Technology Parking - app para estacionamento
CONTEXTO
Muitas vezes quando os colaboradores da Lite Technology chegam para trabalhar não encontram mais vagas no estacionamento do prédio, pois é um espaço compartilhado com as demais empresas do local, que às vezes ocupam as vagas destinadas à Lite.

DEFINIÇÕES DE STAKEHOLDERS
O projeto (fictício) trouxe algumas especificações:
• Criação de aplicativo para smartphone para informar a disponibilidade de vagas no local e possibilitar check-in e check-out.
Observações:
• Há 10 vagas destinadas para a Lite Technology;
• O prédio possui 2 andares de estacionamento.
Outros requisitos:
1. O aplicativo deve evitar a reserva da vaga;
2. É necessário emitir alerta após um tempo de início do expediente, caso o colaborador tenha esquecido de fazer o check-in;
3. É necessário emitir alerta após um tempo do fim do expediente para o colaborador fazer ou confirmar o check-out, liberando assim a vaga;
4. O aplicativo deverá enviar notificação caso haja menos de 4 vagas disponíveis;
5. O aplicativo deve possibilitar que o colaborador notifique caso a vaga seja ocupada por outra pessoa que não seja da empresa.

DESK RESEARCH

BENCHMARKING
Pesquisei na PlayStore e AppStore alguns aplicativos no setor de estacionamentos, observando também comentários negativos de avaliações, e destaquei alguns aspectos importantes para o desenvolvimento deste projeto.

MATRIZ CSD
Para auxiliar o desenvolvimento da pesquisa, levantei algumas certezas, suposições e dúvidas sobre o público-alvo, sua relação com estacionamentos e rotina. Organizei os dados através do aplicativo Miro.

PESQUISA COM USUÁRIOS
O plano inicial era de realizar uma pesquisa quantitativa através de questionário com o público alvo, para conhecer uma tendência no comportamento. Mas, devido ao tempo disponível (5 dias) e como já possuía algumas informações básicas sobre quem são as pessoas usuárias, realizei entrevistas com 5 pessoas das áreas de Negócios, Design e Computação, de diferentes faixas etárias, para explorar individualmente as perspectivas de cada uma.
(Roteiro das entrevistas: http://bit.ly/roteiroLT)

PERSONAS
Através da pesquisa realizada anteriormente, percebi a necessidade da criação de personas com diferenciação pela profissão, além da faixa etária, pois pessoas de idades parecidas apresentaram comportamentos parecidos.

OUTRAS DEFINIÇÕES
Após análise das pesquisas e entrevistas, consegui idear algumas possíveis soluções:
• Adicionar um adesivo nos carros dos colaboradores da Lite Technology facilitará a identificação de quem trabalha na empresa ou não, possibilitando o alerta de carros estacionados indevidamente.
• Colocar sinalização com placas em cima da vaga com QR Code viabiliza o check-in sem reserva de vaga. (Pensei também na possibilidade de utilizar bluetooth, mas descartei após avaliar algumas situações que eventualmente dificultariam a realização das tarefas, como demora no pareamento e interferência no sinal quando há mais pessoas conectadas no mesmo ambiente.)
• Criação de mapa de estacionamento com "pin" no local estacionado soluciona problema encontrado na pesquisa sobre esquecer onde colocou o carro.
FLUXO DOS USUÁRIOS NO APLICATIVO
Comecei listando tudo o que haveria nele, para em seguida organizar o fluxo das telas.

WIREFRAMES
A partir do fluxograma setorizei e identifiquei o fluxo e as telas necessárias para o app, partindo então para os desenhos iniciais.

STYLE GUIDE
Por se tratar de um projeto fictício, defini uma identidade visual da marca para o desenvolvimento do aplicativo. As cores escolhidas basearam-se na psicologia das cores, que estuda os efeitos das cores no comportamento humano.
Azul - transmite segurança e tranquilidade. Muita utilizada na área de tecnologia, traz segurança e confiabilidade à marca.
Lilás - estimula a criatividade e a resolução de problemas. Representa também a sabedoria.
Cinza - transmite equilíbrio, calma e neutralidade.
(Fonte)
A família tipográfica Rubik foi escolhida pelo seu formato e facilidade de leitura. É uma família sans serif gratuita com muitas variações, o que facilita seu uso nas mais diversas situações.

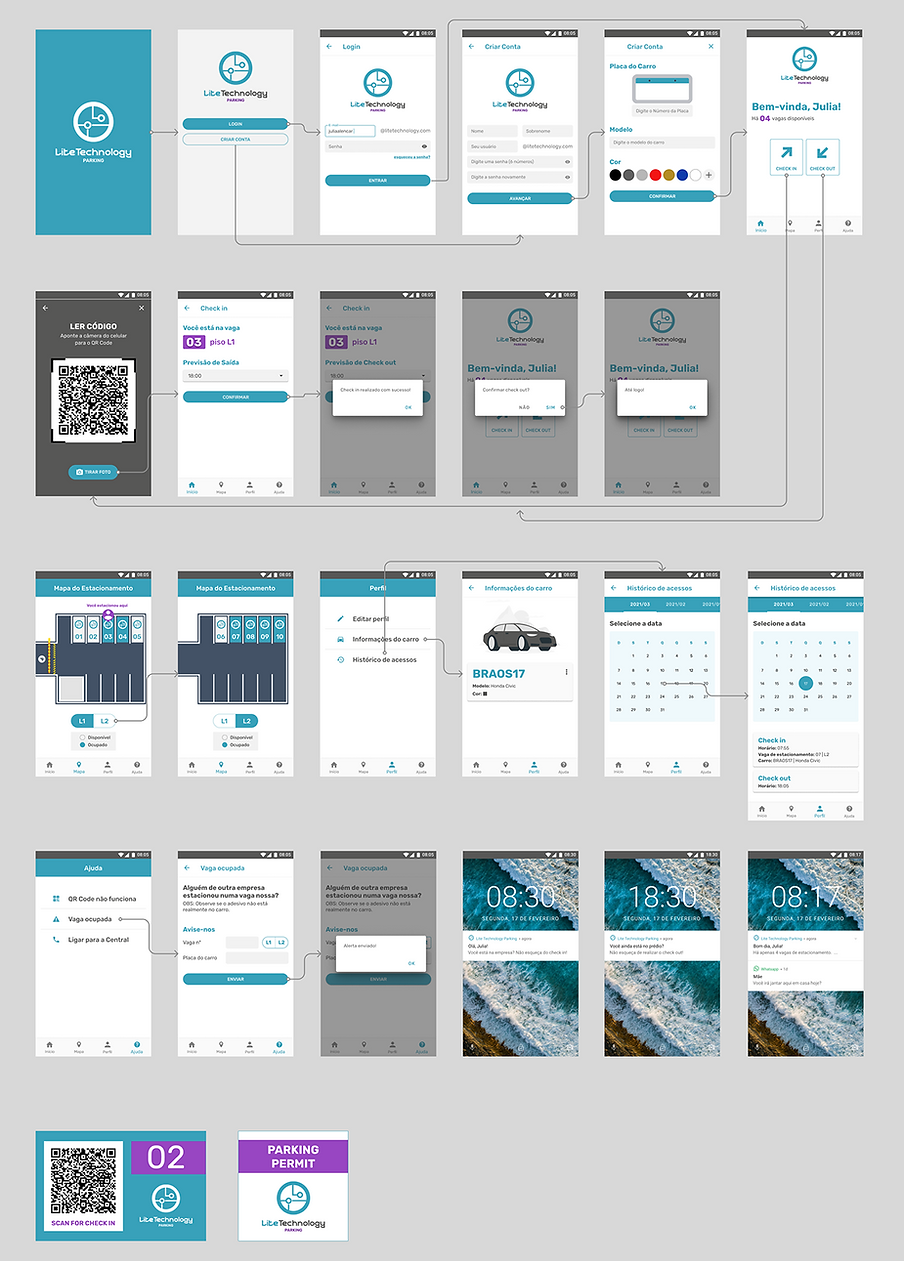
PROTÓTIPO EM ALTA FIDELIDADE

PROTÓTIPO NAVEGÁVEL
TESTES de USABILIDADE
Utilizei a ferramenta Maze para testar as funcionalidades essenciais ao projeto (check in, check out e alertar que há alguém de outra empresa estacionado nas vagas).10 usuários foram desafiados a completar as seguintes micro tarefas:
1. Criar conta e cadastrar carro
2. Realizar check in
3. Visualizar onde estacionou o carro
4. Realizar check out
5. Reportar vaga ocupada
PONTOS POSITIVOS:
Estava em dúvida se o fluxo da ação de "reportar um carro estacionado indevidamente" funcionaria como planejado ou causaria incertezas. A partir do resultado do teste, percebi que todos encontraram o local corretamente.
Observação:
Uma das pessoas relatou que precisou pensar um pouco quando se deparou com esta tarefa, enquanto as outras tarefas foram realizadas de maneira automática.
Talvez seja importante observar se essa situação traria mais dificuldades e se é necessário realizar novos testes e mudanças para a ferramenta.


Problemas:
Na tarefa de check in, alguns clicaram no próprio QR Code ao invés do botão.
Para facilitar o processo, o scanner deve reconhecer o QR Code automaticamente ao apontar a câmera, não apenas ao clicar no botão.
CONCLUSÃO
Sobre o desenvolvimento de projetos, algumas vezes os problemas aparecem sem possíveis soluções, outras vezes já possuímos boa parte das informações que precisamos para idealizá-lo. No entanto, mesmo nesses casos há um processo a se percorrer no desenvolvimento de um produto. Além disso, é sempre importante entender as necessidades do usuário e alinhar com as necessidades dos stakeholders.
O processo de design não termina. É importante iterar e testar sempre que necessário. Como próximo passo, a criação da jornada do usuário pode mostrar pontos de dores que podem servir como melhorias para o produto, definir métricas e realizar novas entrevistas para avaliação após implementação.
Foi desafiador ter criado o projeto sozinha, pois a interação numa equipe de design é importante no surgimento e desenvolvimento das soluções. Mas me sinto grata pela experiência de participar deste desafio e por desenvolver uma solução através do design para ajudar a resolver este problema.



