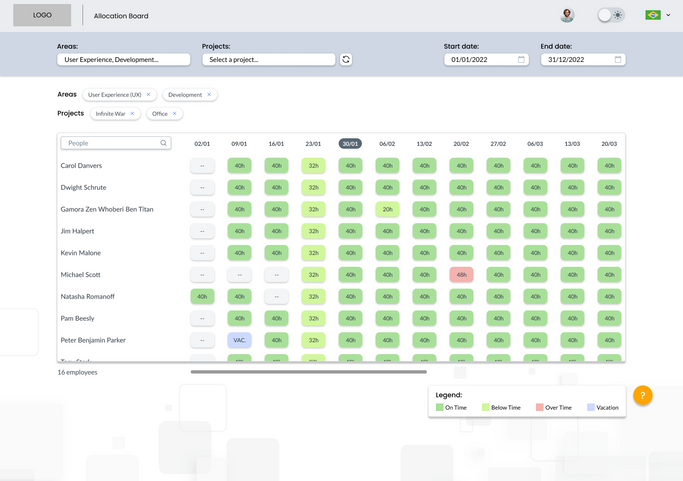
Painel de Alocações
Team:
1 UX, 1 EM, 1 DEV
CONTEXTO
Um dos líderes de projetos solicitou a necessidade de um local para acompanhamento das alocações da equipe simultaneamente. O objetivo seria um painel intuitivo, para insights rápidos que permitisse uma melhor gestão de recursos.
Após entendimento sobre o problema e análise competitiva de outras empresas do setor, definimos as principais funcionalidades do painel e arquitetura de informações. Deveria ser possível distinguir quem estava alocado mais e menos horas do que o ideal, período de férias e sem alocações. Além disso, filtros por áreas, projetos e período.
Com a criação do protótipo no Figma, o painel foi apresentado a stakeholders e o desenvolvimento iniciado. No entanto, apesar da percepção de valor pelos usuários, não foi concluído devido a mudanças de plataforma. Entre os aprendizados, observei na prática como todo projeto está suscetível a mudanças de rota e definições, inclusive interrupções, mesmo sendo algo de relevância.

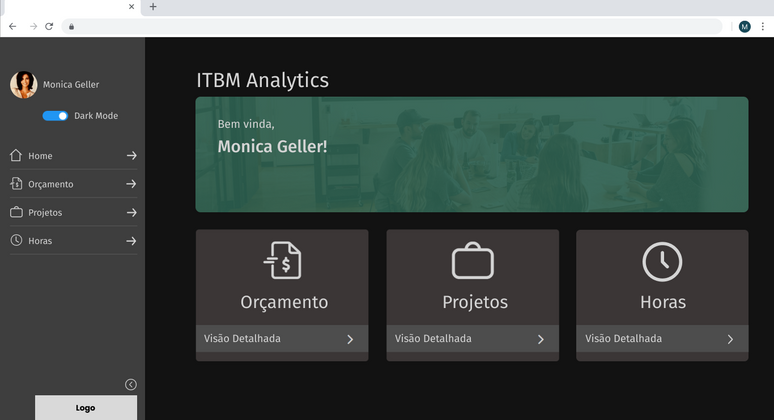
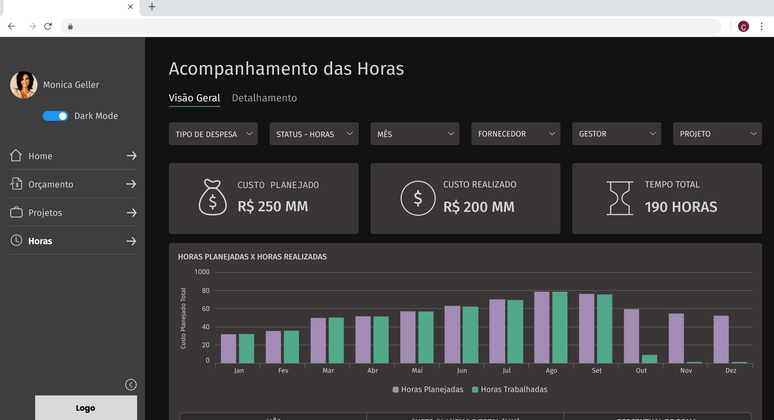
Painel de Acompanhamento
de Horas
Team:
1 UX, 1 EM, 1 DEVs
CONTEXTO
Acompanhei esse cliente do setor financeiro durante os 5 meses finais do projeto, substituindo uma UX Designer Sênior que atuava na própria empresa. Criei alguns dashboards internos utilizando Adobe XD e Figma e acompanhei os testes e desenvolvimento nos portais.
Para este dashboard, o cliente precisava visualizar dados referentes a horas trabalhadas e custos, de acordo com os critérios de prioridade fornecidos por eles.
Apesar da dificuldade em dispor uma grande quantidade de informações na tela, conseguimos contornar com as tabelas e widgets, resultando na satisfação do cliente, que apresentou o case desta parceria no ServiceNow User Group (SNUG) Brasil, um dos maiores eventos nacionais da área.